드루팔 기본설치후에 보면 html 에디터가 없다. 8버전부터는 기본으로 포함되어 나온다고 하는데
8버전은 아직 사용하기엔 부담된다.
드루팔7 에서 html 글 작성시 에디터에서 이미지 업로드 하는 방법
설치해야하는 모듈들
https://www.drupal.org/project/wysiwyg
https://www.drupal.org/project/imce
https://www.drupal.org/project/imce_wysiwyg
먼저 위의 모듈들을 다운로드 받아서 압축해제 한 후 modules 디렉토리에 업로드 합니다.
환경설정 > 모듈 (configuration > modules) 로 이동하여 맨 하단에 보면 추가한 모듈들이 보입니다.
모두 체크해준 후 설정을 저장합니다.
IMCE 설정
모듈 리스트를 다시 확인 후 다음과 같이 “구성하기“를 클릭하여 들어갑니다.
여기서 User-1 옆에 “수정하기” 클릭한 후
Directories 에서 이미지 업로드시에 업로드될 폴더를 지정합니다. 저는 img 로 하였습니다. 그리고 설정저장.
다시 모듈 리스트로 가서 이번엔 wysisyg 옆에 구성하기를 클릭하여 들어갑니다.
들어가보면 여러가지의 html 에디터를 연동하여 쓸수 있는데 저는 ckeditor로 하였습니다.
스샷처럼 다운로드 링크를 클릭하면 다운로드사이트로 가는데 이때 다운로드를 지원되는 버전으로 하여야 합니다.
저는 ckeditor 4.6.0 버전을 다운로드 하였습니다.
다운로드 받은것을 압축해제하여
sites/all/libraries/ 폴더로 업로드 해줍니다.
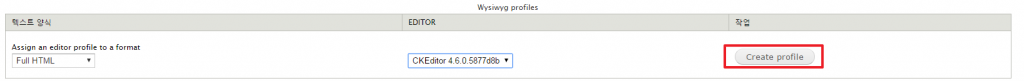
업로드후에 페이지를 새로고침해주면 아래와 같이 나옵니다.
아래처럼 Full HTML 선택하고 ckeditor 선택한 후 Create Profile을 클릭합니다.
그럼 다음과 같은 화면이 나오는데 여기서 필요로 하는 것들 선택하시고 필수로 “이미지”, “IMCE”를 선택하고 저장합니다.
자, 이제 메인화면으로 돌아가서 글작성을 해봅니다.
글 작성화면에 “이미지 아이콘” 을 클릭하면 다음과 같이 팝업이 나옵니다 “Browser Server”를 클릭합니다.
그러면 도 다른 창이나옵니다. 여기서 “파일올리기” 클릭하면 “파일선택”후 파일올리기를 클릭하여 업로드가 가능합니다.
목록의 파일선택후 “insert file”를 클릭하면 이미지가 본문에 첨부가 됩니다~
이렇게하면 드루팔에서 html 에디터를 이용하여 본문에 이미지 첨부가 가능합니다.~